“你觉得慢吗?我觉得还好吧~“
“这个信息放出来也没事啊,这是个人中心,没有密码也进不来呢。”
“这网站内容不多,没必要做定期备份吧。“
你是不是也遇到过这样的场景,感叹网站怎么那么难验收呢?开发者说的没必要是不是就真的没必要呢?
怎么校验一个互联网产品的质量?
英选在互联网行业探索了那么些年,遇到的开发者数不胜数,并不是所有的开发者交付的产品质量都会一次性达到高质量的交付标准,为了提高开发者的交付质量,我们思考和实践过很多,也整理出来一些验收标准,让我们一起来看看。
响应速度
网站或者 APP 打开速度越慢,那么失去用户几率就越大。打开网站是用户开启你网站认知的第一印象,所以我们从网站响应速度开始说。
打开一个网站用户最满意的时间是 2s 以下,互联网有一个” 8 秒法则 “,也就是说用户能忍受的最长等待时间在 6s ~ 可以把网站上像素冗余的图片用压缩工具去进行调整,根据设计图/界面实际情况,对需要用到的图片事前进行尺寸大小调整来达到优化。8s 之间,8s 是一个临界值,如果你的网站打开速度超过 8s,访问的用户且不说会离你而去,就是这个网站大概率也会 GG 。光说不做也不行,下面来点”干“的。
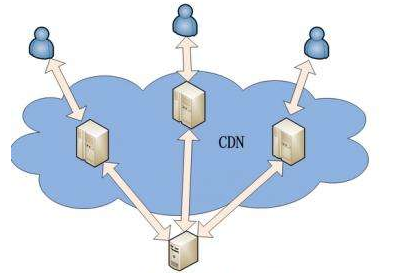
细节一:使用CDN加速网站素材
CDN 的全称是 Content Delivery Network,即内容分发网络。加上这个服务之后,服务商会把你的服务器资源复制到它的每台服务器节点上,CDN 具有强大的带宽,每个节点都可以承受大量访问。

根据访问者的地址就近取得所需的内容,如果是资源非常多的网站,加上这个服务就能明显的感觉到打开速度的变化。
细节二:图片优化(尺寸优化)

检查一下图片尺寸是否和实际的展示尺寸一致,或者大致相同。
例如你在 160 x 90 像素的位置插入了一张 1600 x 900 像素的图片,二者的实际尺寸差了100倍,这是流量和带宽极大的浪费。如果省去了这些流量空间,打开网站不就变快了吗?
可以把网站上像素冗余的图片用图片压缩工具去进行调整,根据设计图/界面实际情况,对需要用到的图片事前进行尺寸大小调整来达到优化。
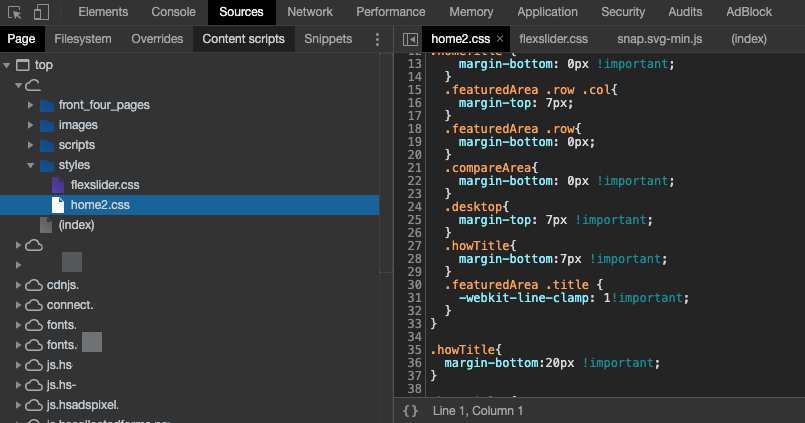
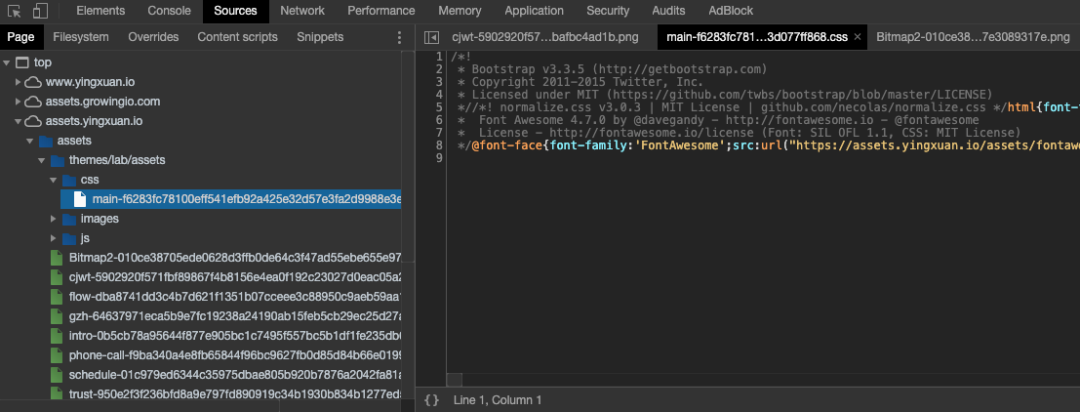
细节三:开发代码编译
网站是由各种各样的开发文件和内容素材组成,程序猿们把这些资源组成了网站的每个细节。然后他们把代码打包成一个文件放在服务器上。这些代码字数多的超过你的想象,如果程序猿没有对代码进行编译,那么你的文件就还有一些优化的空间。


编译压缩后一方面文件体积会变小,另一方面代码难以阅读,能降低你网站代码被窃取的风险。一举两得。
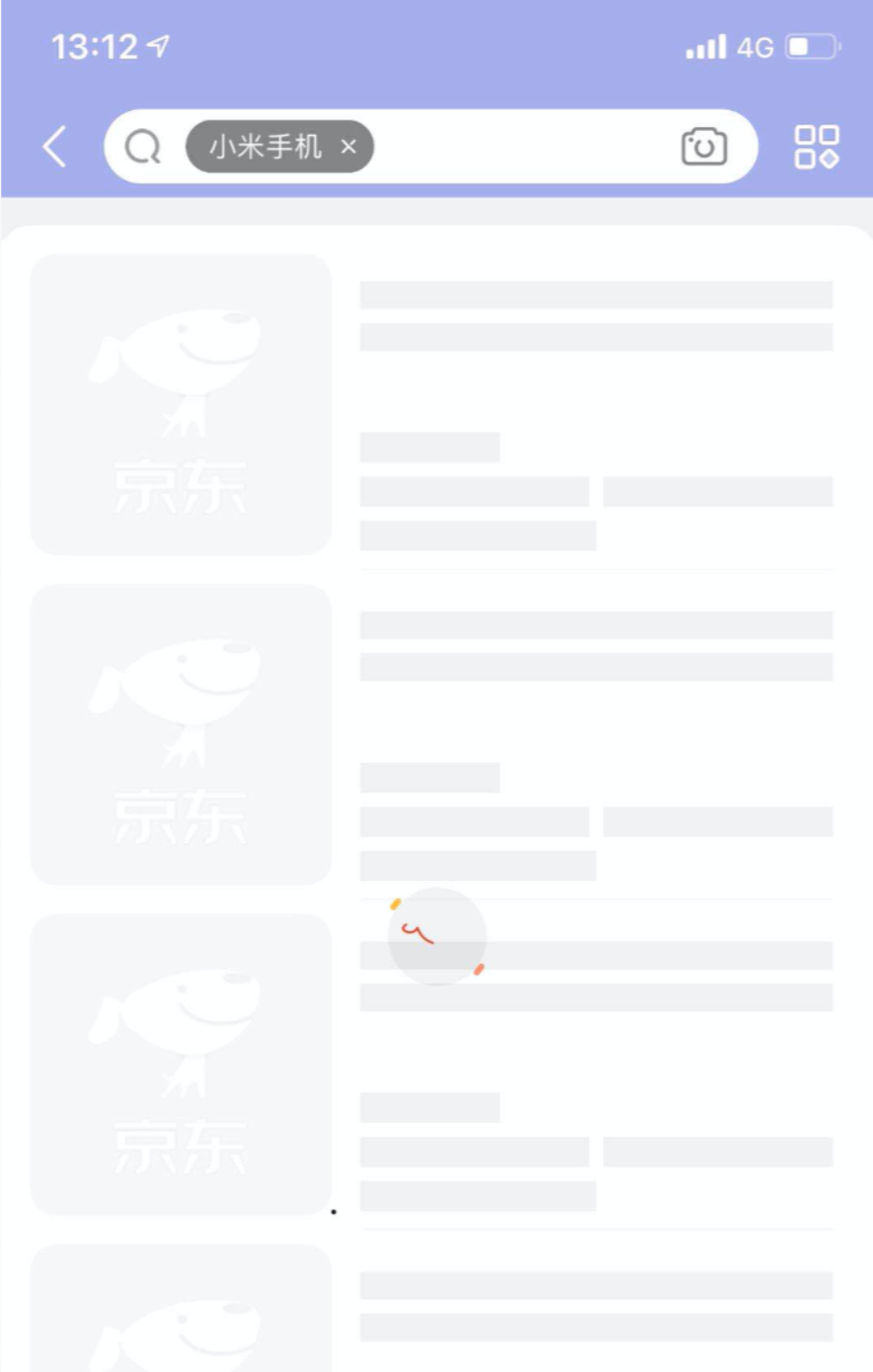
细节四:把 loading 效果加上
如果用户的网速环境不好,那网站速度肯定会受到影响,有什么方法可以缓解一下呢?大家都打开过有加 loading 的网站,网站打开的时候不至于一片空白让人干等。


这些都是产品精心替用户考虑的交互效果。或许你不会相信,加了 loading 等待的交互,访问者能忍受的最长等待时间会从 8s 延长至 38s 。
产品设计细节
第二个需要检查的就是产品中的交互细节,产品设计的优劣毫无疑问会影响开发出来的产品质量。确认没有产品缺陷是每个产品经理的应尽职责。但谁也不能排除有遗漏或者犯错的时候,所以并不是产品设计完成后,产品就一定是完美的了。
接下来我就帮你揪一揪产品设计中容易遗漏的细节,古人老子说过:”天下难事必作于易,天下大事必做于细“。解决好细节问题,产品输出的质量就会提高很多。
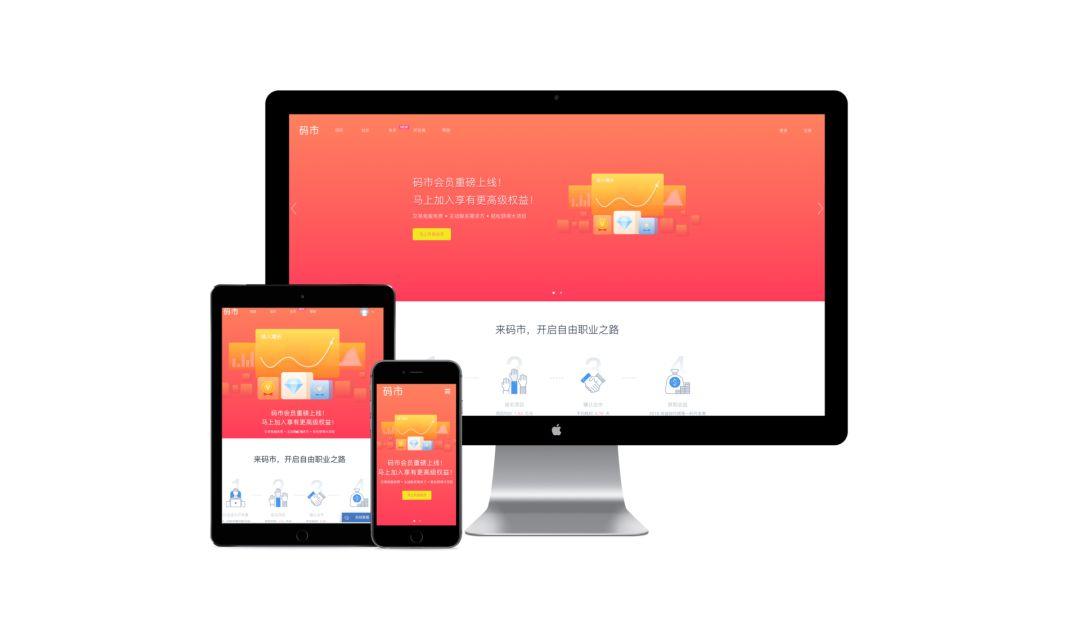
细节一:网站响应式是否兼容各端
什么是响应式?也就是你把你的网站在不同的端打开,你的网站会不会对屏幕尺寸做自适应调整,不同的终端屏幕尺寸不尽相同。例如网站在2K的显示器上打开,看一下会不会表现的太”空荡“,美不美观。然后你再拿出你的iPhone,打开网站,看一下网站是不是会根据内容重新做排版,美不美观。再然后你拿出你那煲剧神器iPad打开网站,再看看内容是否做了重新排版,还是看美不美观!
如果这些兼容都做好了,那你的网站才会是一个合格的多平台产品。

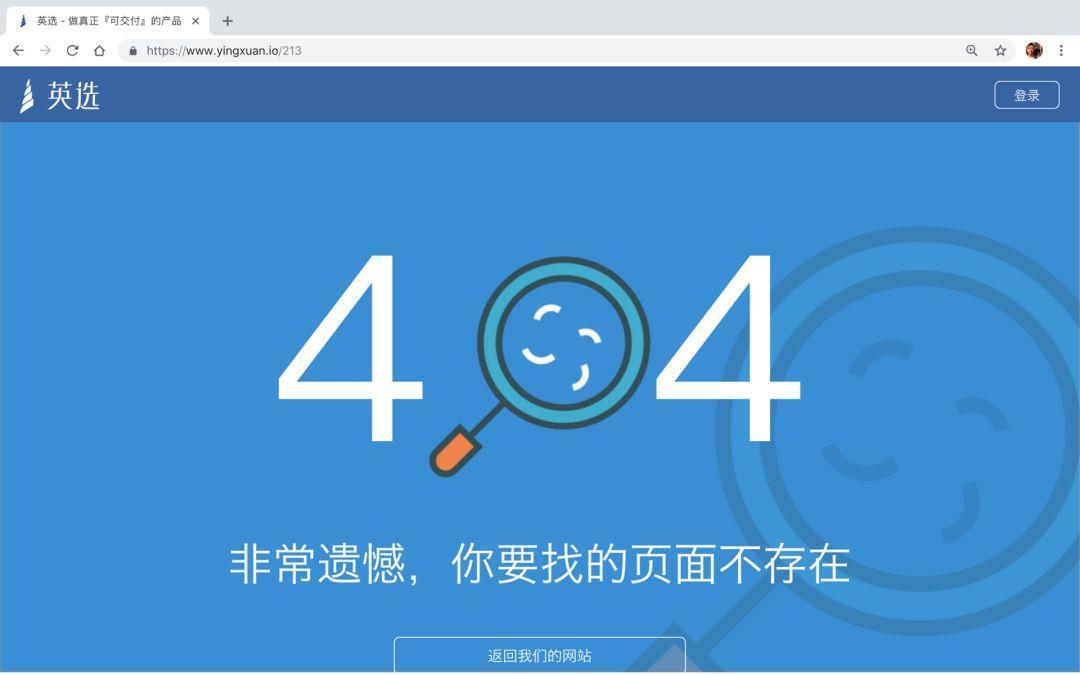
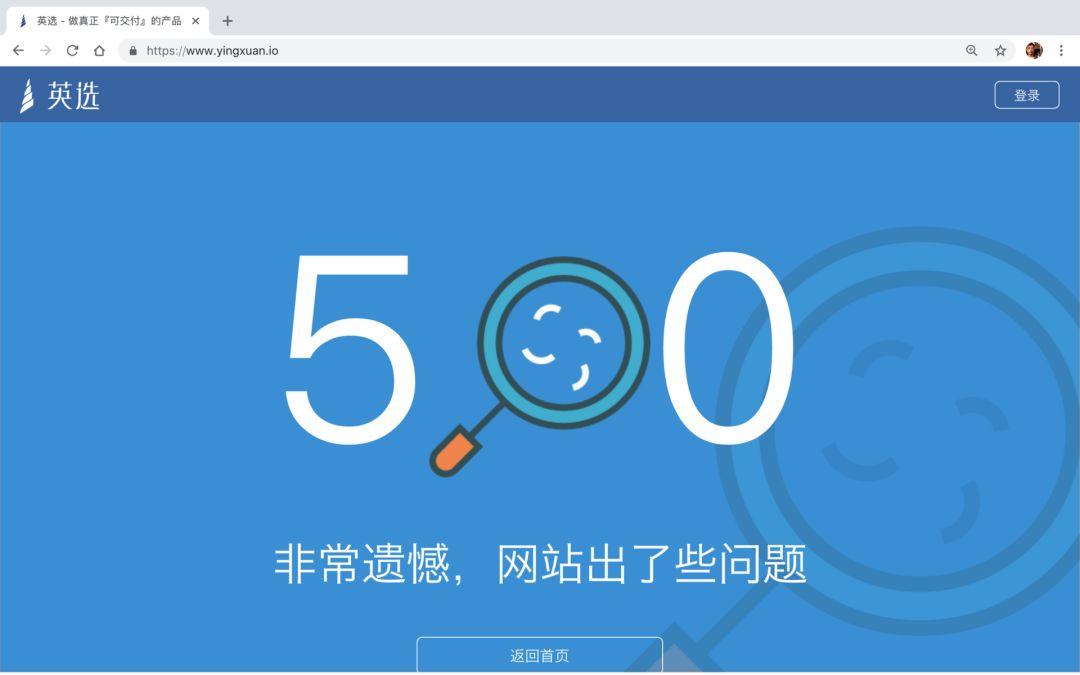
细节二:错误页面的友好处理
首先科普一下常见的 404 和 500 错误页面,当打开的网站时出现了以下的网页显示。


404 错误是一种什么样的存在呢?我们在网站域名后边随便输入一些字符回车访问,如果你的服务器没有对应的资源输出,就会触发 404 报错。就好比我们给了一个错误路径给服务器,服务器返回一个错误的页面告诉你:”你给我的网址我去看了,没找到你要的东西。请重新输入吧。“
500 错误出现是因为服务器处理不来请求内容而出现了内部代码逻辑的错误,这时候就需要开发介入去解决代码的缺陷问题。当我们针对 500 页面做设计后,才能让用户在使用时不会因为突然的错误而不知如何处理。
出现上述场景,说明你打开的网址找不到了或者服务器报错了,那么你就要去检查你的网站发生什么错误。当出现这些不可控制的网站错误时,这些页面设计可以让用户体会到网站的用心程度。
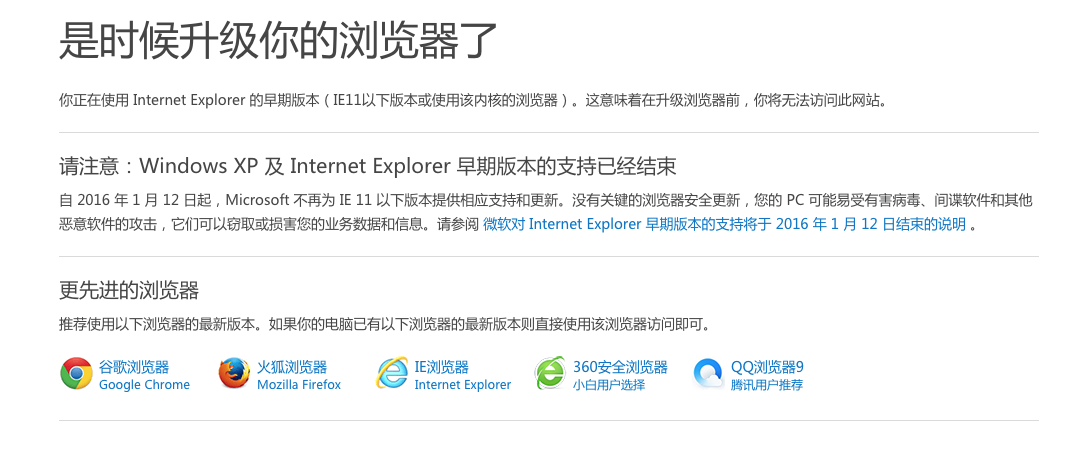
细节三:旧版浏览器显示升级提醒
作为一个对每个用户都开放的网站,用户肯定会用一些比较旧的版本浏览器来访问网址,而开发技术日新月异,浏览器及开发的代码都在发展,旧版的浏览器无法正确解读新的技术代码,从而会导致页面出现一堆杂乱无序的文字和堆图。

但是浏览器毕竟是工具,没有自主升级版本意识,作为网站的持有者的我们就要提醒它:“你的浏览器版本有点旧了,为了更好地体验网站内容,更新一下版本吧~”。当然更新浏览器不单单是针对网站做更新,它还会针对电脑系统进行进一步的兼容优化。
安全性
最后一点,就是安全。安全分为多个范畴,网络上已经有很多关于产品网络安全的文章了,但是我们并不需要全部都用上。在网站的范畴下,只要注意几点就够了。
细节一:HTTPS 证书的加持
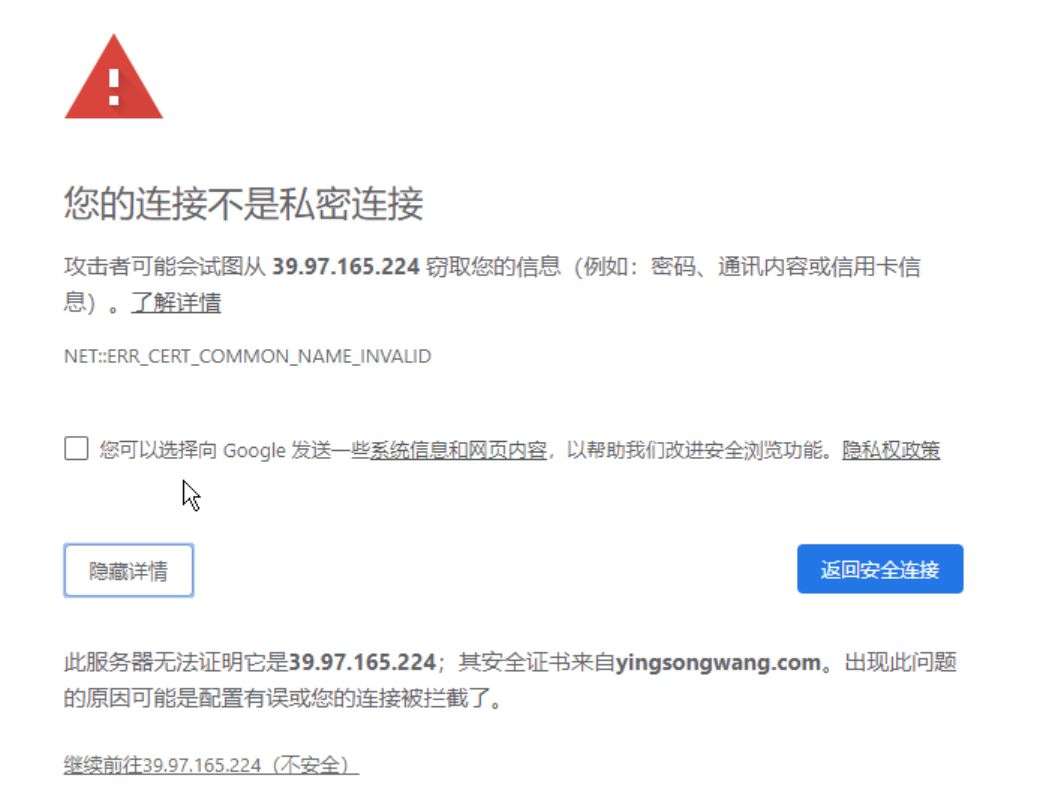
我们知道 HTTP 请求都属于明文传输,即信息在传输过程是直接暴露的,如果 HTTP 请求被黑客拦截,并且里面含有银行卡密码等敏感信息数据的话,会非常危险。而HTTPS 是属于一种网站的加密方式,它会将数据加密后进行密文传输,即便黑客在传输过程中拦截到数据也无法破译,这就保证了网络通信的安全。现在基本上每个网站都有 HTTPS 证书的加持了,所以如果你的网站还在网址的前缀上提示“不安全”,那么你的网站也需要加上了。


现在如果是访问证书过期的网站,浏览器还会很负责任的提醒你该网站有风险。打开你的网站,出现浏览器提醒的话,赶紧去修改吧。
细节二:数据自动备份
一个互联网产品,有些数据是存放在数据库里面而有些是存放在服务器里面。对这些数据进行定期备份,是我们在产品安全性上需要考虑的。
数据库数据备份:网站上所呈现的所有数据都保存在数据里,针对数据库做定时备份使网站的内容不至于因为某些不可控的原因导致数丢失。
服务器数据备份:服务器相当于一台电脑,网站除了有数据库数据之外,还有一种数据是网站在使用过程中产生的数据(例如:上传的图片、附件),这些数据并不会保存在数据库内。
我们会要求开发者做一个定期任务,定期打包、压缩保存到别的存储空间。就好比把自己的数据文件定期复制一份放在别的地方,然后丢了咱们再从那边复制回来,达到备份的效果。

细节三:密码使用中强度密码组成
一般理解的暴力破解是 1234 ,2345 ,3456 这样无规则的尝试,而事实上密码也有心理学,有经验的黑客会通过其他途径获取你的用户名、姓名拼音、生日,以及亲友的信息,并用那些信息组合进行尝试。如果你用的简单的密码,被破解只是时间问题。因此,请不要心怀侥幸,在重要的用户角色上务必使用随机强密码,符号数字大小写搭配使用。

上面提到的都是开发人员完成交付之前需要做到的细节,按正常的需求文档上是需要被加进去的,如果你对开发前期没有要求到,那么你在进入开发中期或者后期是需要去补充完整的。让开发者所交付产品质量按照我们的验收标准去验收。做好产品的验收细节,把主动权牢牢地掌握在自己手中。
现在是互联网高速发展的时代,现在主要的信息是都靠互联网产品进行传播,当我们体验到的互联网产品变多时,不知不觉的就会对交互友好的产品留下印象,从而形成一定程度的体验“潜规则”,所以我们需要保证的就是你的这个产品体验是不是足够友好的,我们需要去把这套标准不断地完善,以达到多数的验收场景,所以我们会持之以恒的去做这件事情。这份清单也涵盖了大部分的验收场景。不过每一个互联网产品都是一个特殊的存在,我们在实际的验收环节是需要更细致性的去体验产品,让每个细节都把控到位是产品拥有者希望做到的,当然也是我们英选想要做到的。
如果你还在纠结要不要做一个互联网产品或者你苦于验收产品无从入手,希望这份产品质量文章能帮到你。如果你还有更好的建议,欢迎下方评论~













